Hello everyone, I hope you guys are doing good so today here in this blog we are going to learn about how does redux work and what exactly is redux to start with.
What is redux?
In a simple way, redux can be summed up with the following statement.
Redux is a predictable state container for Javascript apps.
Now let's break down the two most important pieces of this statement: state container, and Javascript apps.
For Javascript apps:
So getting rid of this big misconception that redux can only be used with react, this is a fair misconception because we have majorly seen redux being used with react so we might think that redux is exclusive to react but that is far from the truth because redux can be used with any Javascript app like apps made Angular , Vue , react and even vanilla JS apps.
State container:
So redux is just a state container that we have so in react for managing the global state we used to use useState hook for smaller apps where not many things are happening and then we can also use useReducer hook which is a more advance hook and we can do a lot of stuff with that and then we provide that global state with the help of useContext hook in react , redux is similar to that.
Here I am basically going to walk you through the high-level concept of how redux works.
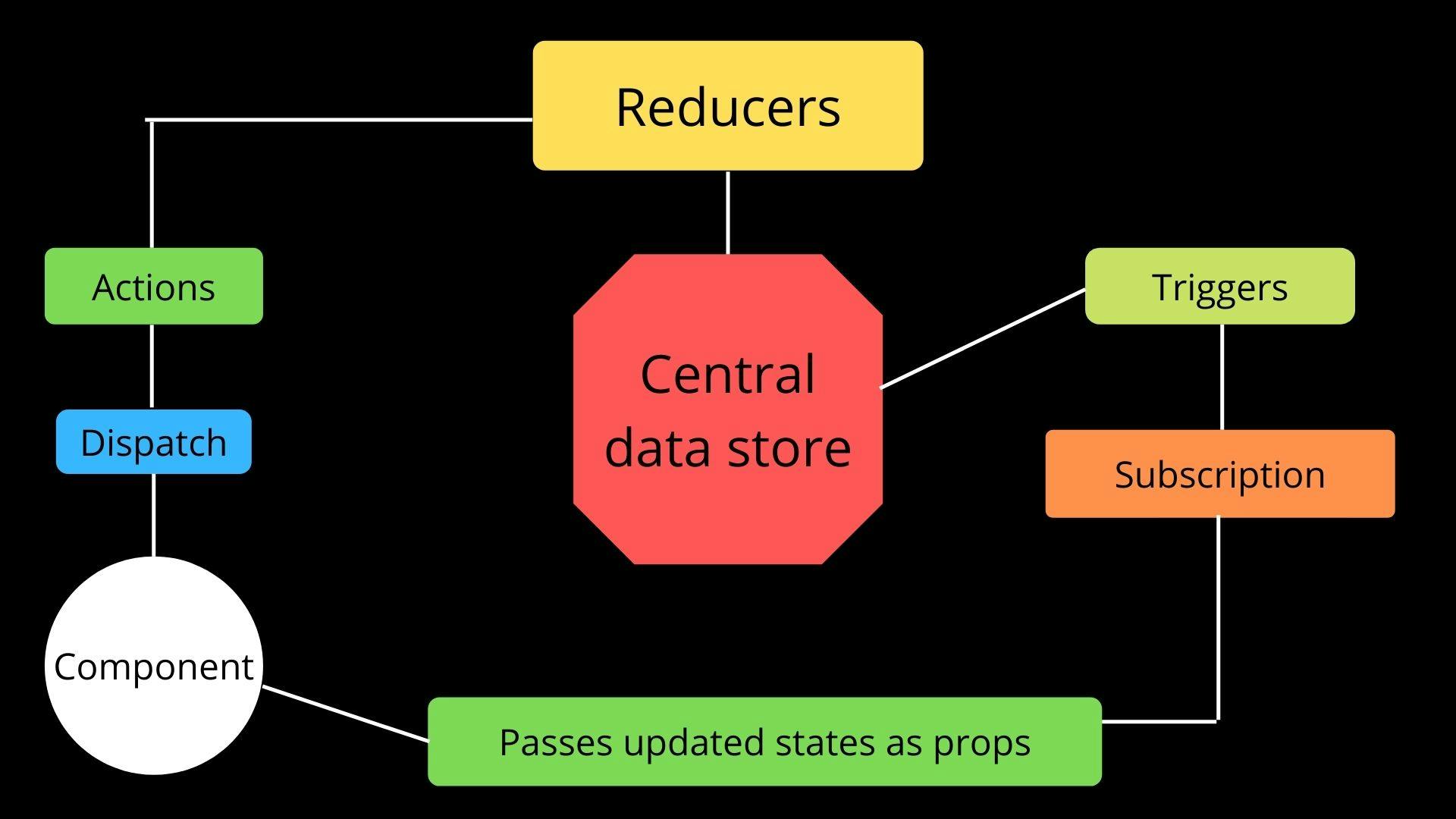
Redux flow :

So here this is the flow of how redux works and How do we manipulate the state and how we get it back from the store because in the end this is what we do in react context and redux is supposed to be our alternative or in some cases a better solution for react context while we are working with huge projects.
To understand the flow our journey starts from the central data (state) store.
The central data store :
we are going to have our states stored in this central data store and here we are going to have all the different state values that we are going to require throughout our app and we are going to put all of those states here in the store for whom we want to do global state management and we want to access those states everywhere in our app.
It is not necessary that we need to put all of our states in this store because wherever you just need a local state in your component which that component is going to use then you should keep that state just inside that component.
we need to configure our store with different reducer functions and that brings us to our next major component.
Reducers
The reducer functions are a general concept in programming that they are meant to take in a state and they are supposed to manipulate a state and give out a updated state so that is what the reducers are going to do.
Here in a reducer we need to have the initial state and the reducer functions and we need to provide that whole object to the central data store so that in the future a certain component can access that data.
Components :
Then comes the major part where we are going to access all these states that we are going to get from the store but we are just not going to get those states that easily we need to do one more thing before that we need to get a subscription from the store to that component so now component is subscribed to the store so now the store is going to provide a service to that component and which would be that now we can get that latest state value from the store and even whenever that state changes since the component is subscribed to the store each time when the state changes we are going to receive the latest value of the state.
So now we have received the value of the state that we wanted but what about if we want to update that state in regular react whenever we wanted to do something like this we went with useReducer hook and we were having the dispatch fucntion and with the help of that dispatch function we do the state change so similarly we have the same mechanism here and we are going to dispatch those changes according to the action object provided in the dispatch functions it is going to trigger changes in the state and at the end the reducer function is going to actually change the state in the store and since our component is subscribed to the central data store so we are always going to have the access to the latest state and then we can access that state back in the component and do whatever we want to do with that.
So this is the complete flow of redux in nutshell this is what redux is doing overall without going into too much details of execution in code part because to understand the flow is very crucial.
Please give your feedback about this blog by commenting below and i hope you are going to enjoy reading this blog.